Add an image to every Invision Community Pages Database Category for use in your templates!
Any settings?
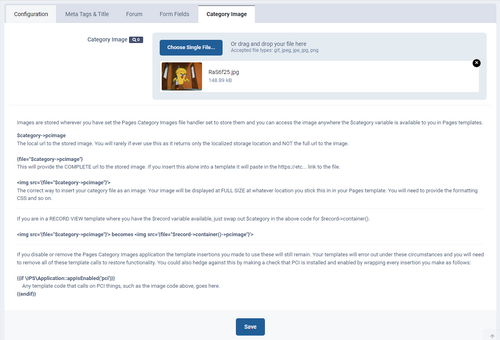
Nope. Just install and go. When editing/creating a category in an IPS Pages database this application appends a new tab where you can upload an image. That's it.
Where do I add these images?
What I just said. When you create/edit a Pages Database Category, there is a new tab where you can upload an image.
And how do I use this? Any code examples?
Images are stored wherever you have set the Pages Category Images file handler set to store them and you can access the image anywhere the $category variable is available to you in Pages templates.
$category->pcimage = The local url to the stored image. You will rarely use this by itself as it will return "uploads/monthly_07/thisismyimagename_34erjfhrufhdheh.jpg" or something along those lines.
{file="$category->pcimage" extension="pci_PagesCatImages"} = The COMPLETE url to the stored image. "https://myawesomesite.com/uploads/monthly_07/thisismyimagename_34erjfhrufhdheh.jpg". Just sticking this in a template will output that as a line of text.
<img src='{file="$category->pcimage" extension="pci_PagesCatImages"}'> = The image will be displayed in your template at this location at full size.
If you are in a record view template where you have the $record variable, just swap out $category in the above code for $record->container() - for example:
<img src='{file="$category->pcimage" extension="pci_PagesCatImages"}'> becomes <img src='{file="$record->container()->pcimage" extension="pci_PagesCatImages"}'>
You get the idea. From here you can format the image with css, use it as a background element, and so on.
NOTE: It is ESSENTIAL when using the {file=...} code that you include the extension="pci_PagesCatImages" within. If you are storing your PCI images on Amazon S3 or any other external server, that extension line ensures you are getting the correct url. Without that, the url generated will always point to your own webserver and externally-stored images will not be linked correctly.
Why am I using this again?
You can give every category its own image. Format it like an icon and stick it next to the category title in your templates. You could create a large section background for your categories using this image. And so on...
Why $category->pcimage and not just $category->image?
If IPS ever adds something like this to Pages database categories themselves I predict with 99.999% certainty they would use the word "image". I added the "pc" in front to hedge against that potential future conflict.
What happens if I disable this application?
Nothing in your templates will break completely, you will just have missing images in those locations (with whatever the browser sticks in to indicate a broken/missing image).
And if I uninstall this?
All of your uploaded images will be deleted of course. Consider that you will be editing your Pages templates to add calls to these images too. You'll need to edit your templates to remove those calls after you uninstall this.
What if I change the file storage handler for these images from, for example, local storage to S3?
The files will move just fine, and normally there will be no broken links. However, the Pages databases page in the ACP, and every database's category page in the ACP has a button at the top of those pages that will let you reset the Pages Category Images datastore cache.
I have a broken image displaying and when I look at the page html code the img link says NOIMAGE?
99.99% chance you do not have an image set for that category. You should set one.
Did this used to be a plugin?
Yep. Now its an application with a proper file handler.
I have the Version 1 plugin now should I uninstall that or...?
DO NOT UNINSTALL THE PLUGIN! You'll lose all of your files and have to re-upload them again. I've set up the install routine for the new application to handle it all for you.
Install the app just like any other app and it will automatically take over the file handling from the piggybacked core_Attachments handler, remove the plugin uninstall routine that would normally delete your uploaded images, and then uninstalls the plugin for you. If for some reason you install the plugin again afterwards you're on your own... Seriously, delete any copies of the plugin you have lying around. Only bad can come from those being used after you've installed the app.